デザイナー志望の方なら誰しも、ギャラリーサイトを見て
デザインに対する目を肥やしていると思います。
私もその一人なのですが、サイトを見ていると
「この動きはどうやって実装しているんだろう?」と
疑問に思うこともありますよね。
この記事ではそんな時に役立つgoogleの拡張機能をご紹介いたします!
私はいつもこの拡張機能を使って、デザインを見るだけでなく
どのような言語、ライブラリが使われているのかも見ています。
いろんな発見があっておもしろいです😉
その名は「Wappalyzer」
使い方は簡単。
調べたいサイトで、Wappalyzerを起動させるだけです。
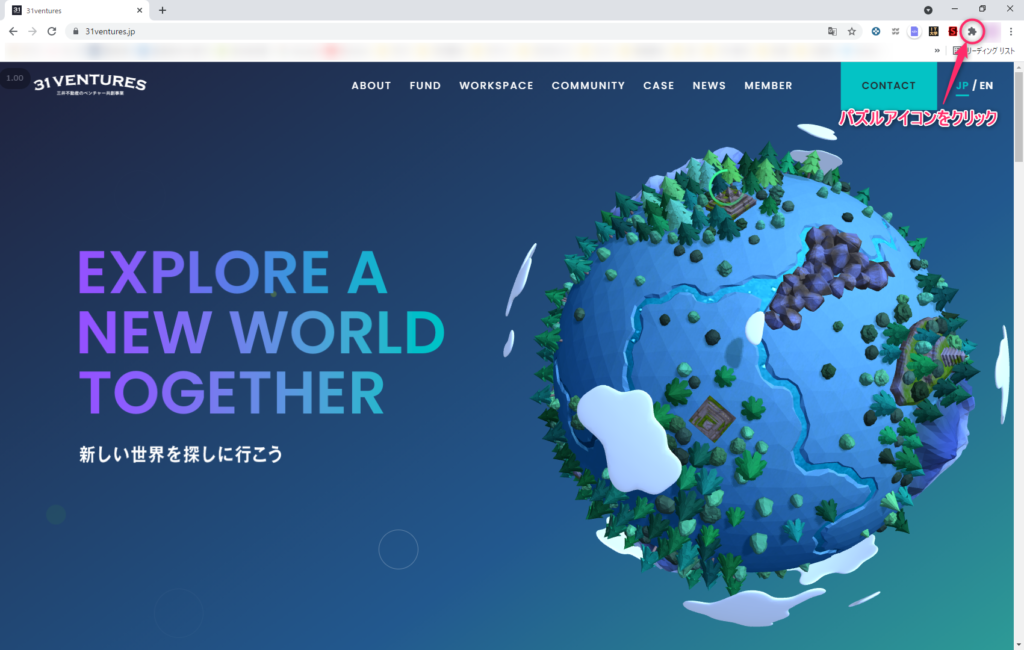
①右上にあるパズルアイコンをクリック

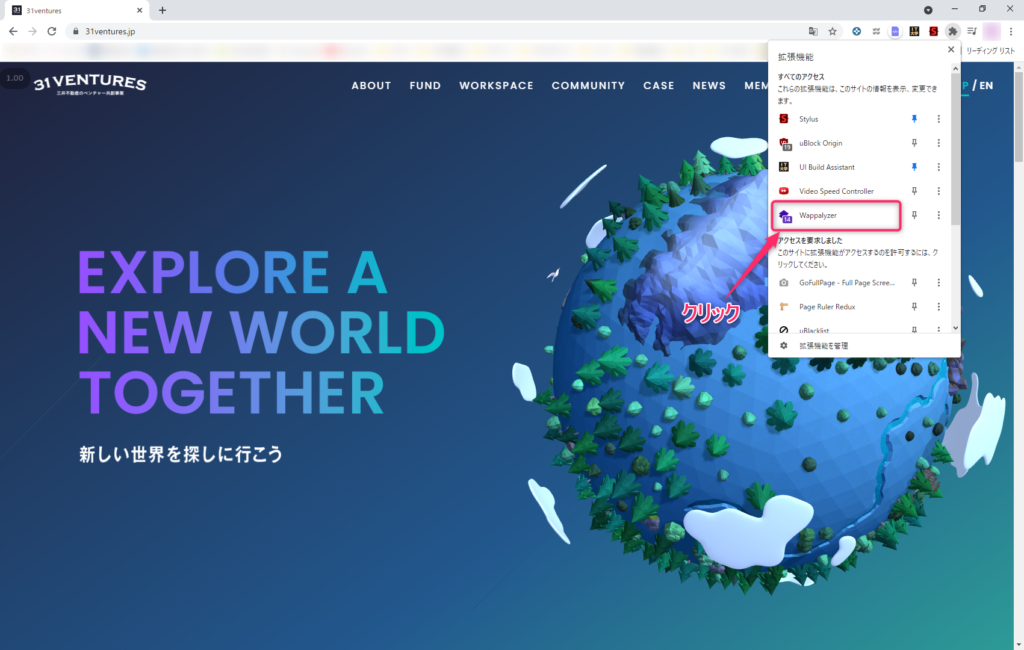
②Wappalyzerをクリック

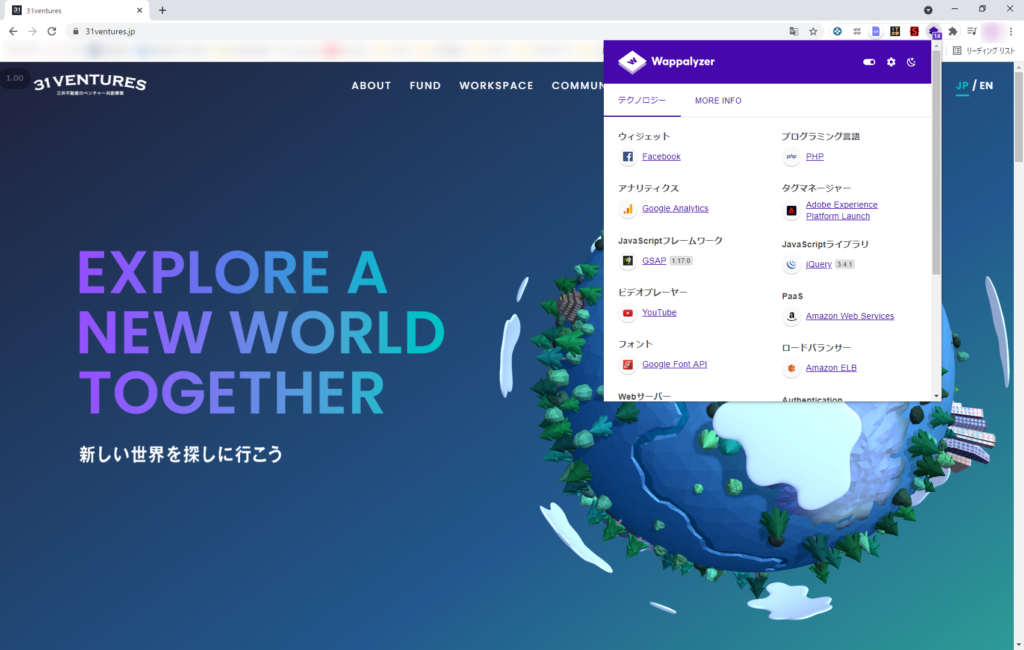
③使用している技術を確認!

参考にさせていただいたサイト様
三井不動産のベンチャー共創事業「31VENTURES」のサイトです。
トップに現れる地球のアニメーションが印象的!動きも独創的でおもしろいです。
是非実際に見てみてください!
話題のサイトで使用されている技術も確認できる
例えばこの前話題になったPOLA 2029年ビジョンの特設サイト。
本当にすごいですよね…アニメーションが気持ちいい。
のに、ちゃんと文章が読みやすく、内容がスッと入ってきます。
また、無限スクロールするサイトはあんまり見たことなかったので新鮮でした。
他にも、CITIZENのブランド発信の軌跡をアーカイブしたWEBサイト
LIGHT is TIMEもすごいです。
時計の部品が3D空間に散らばっていて、別世界に飛んだような気持ちになります。
横スクロールでブラントの軌跡をたどることができるだけでなく、
ポインターに合わせて背景が変化します。
子ページをクリックした時のアニメーションにも注目です。
(このページも無限スクロールだ…)
どのサイトも、これだけのアニメーションを組み込んでいるのに
動作がサクサクなのがすごい…。
最後に
私はWappalyzerを使うようになってから、
three.jsを学んでみたくなりました。あんなすごいアニメーションを
実装できるようになったら…!縦横だけでなく奥行についても考えた
デザインをできるようになるかもしれません。
three.jsを学ぶ前にもっとJSについての知識を身につけるべきだと思うので、頑張ります。
みなさんもWappalyzerを活用してデザインだけでなく
使用されている技術についても目を向けてみてはいかがでしょうか?


コメント