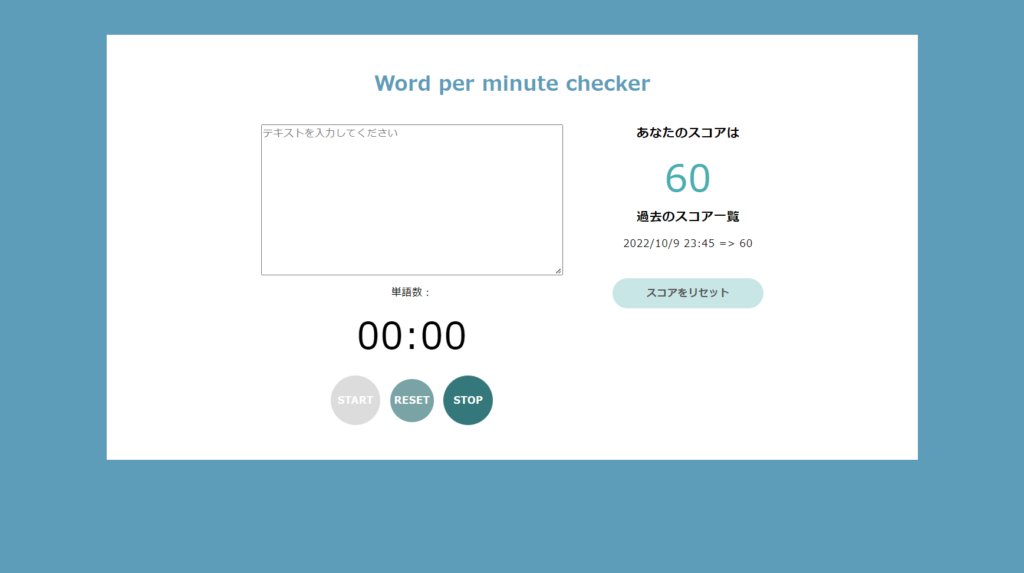
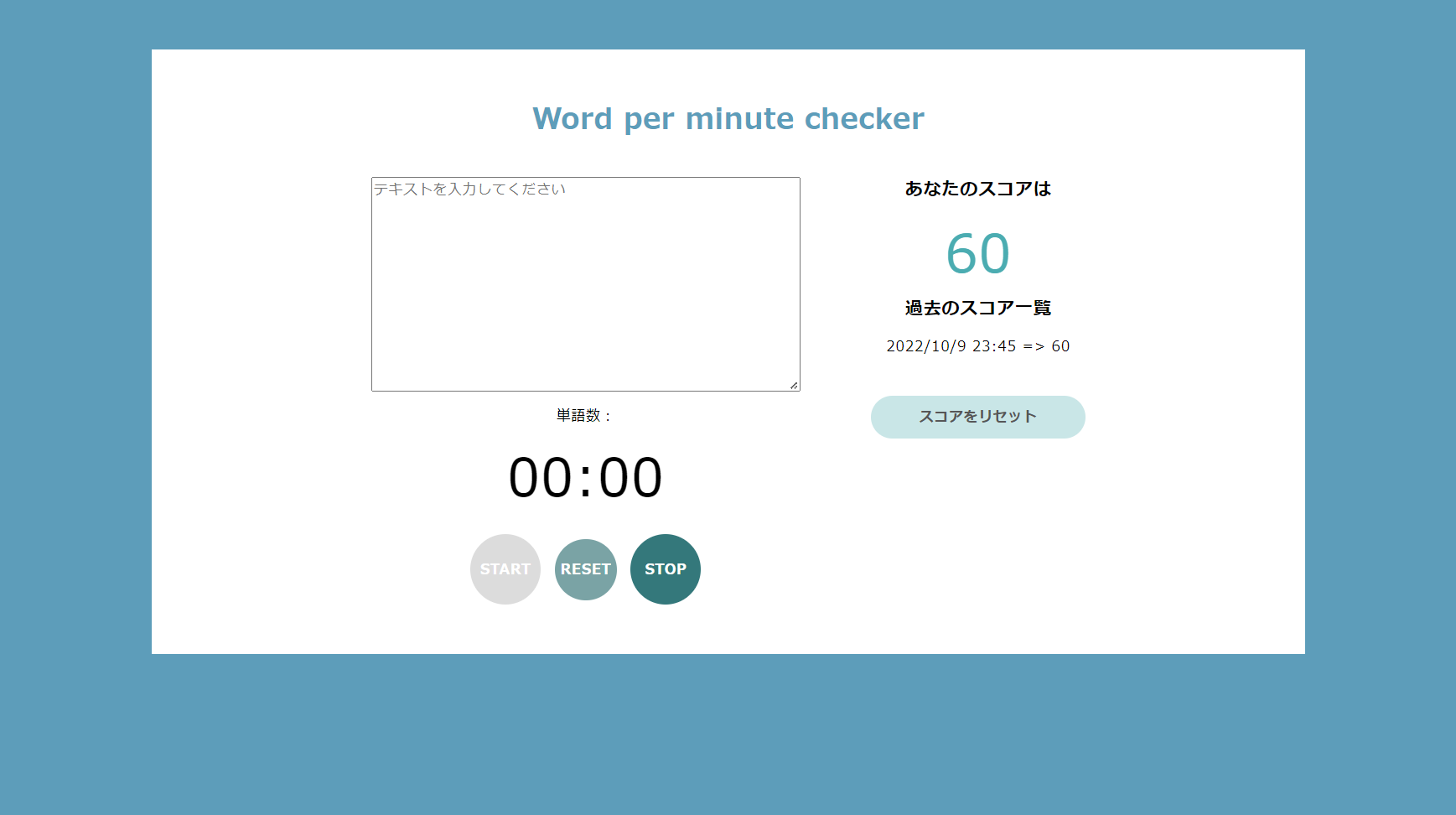
使ってみたい方はこちらからどうぞ
※PC専用です…タブレットやスマホで見るとデザインが崩壊します
最近Reactの動画教材を一通り見終わりました!
なので、前にJavaScriptで作成した
WPMのスコアを算出してくれるアプリを
Reactで作り直してみました。

前回作ったWPMについての記事はこちら↓
https://omu-omu.com/blog/wps-javascript/
Reactを使って良かったこと
- 状態管理を超簡単にできて感動した😭
- リロード時、状態が変化した時の処理を簡単に実装できて感動した😭
JavaScriptで作った時に苦労した部分を難なく実装できて、
「Reactって便利だ~!!」と何度も思いました。
このアプリはかなり簡単なものなのでまだまだReactの恩恵を受けきれていませんが、
それでもJavaScriptよりReactで記述した方がいいなと思いました。
タイマー機能
今回は「react-timer-hook」というライブラリを使用して実装しました。
これもめっちゃ簡単に導入できて感動…
react-timer-hook – npm👇
https://www.npmjs.com/package/react-timer-hook
ただ、リセットボタンを押した時にデフォルトでは
自動で再スタートされる仕様だったので、
それを修正するのに(技術・知識不足で)苦労しました。
解決方法は下記の記事にまとめました👇
https://omu-omu.com/blog/react-timer-hook/
スタイルをどの方法で当てるかかなり迷走
「とにかく今までに学んだことを活かしてReactで何か作ってみたい」
というのが今回の趣旨だったので、スタイルにあまり労力をかけたくありませんでした。
動画教材でChakra UIの使い方を学んだのでそれを使ってみようと
思ったのですが、思いの他時間を取られ…
これも勉強!と思ってこのまま続けるか、他の方法に切り替えるか…
悩んだ結果styled-componentsで記述する方向に転換しました。
(今思えば、JavaScriptで作った時のCSSを再利用できるので
最初からstyled-componentsで作るべきだった…😫)
要件や使用技術は作り始める前にしっかり考える必要があると痛感しました。
作った感想
どうコンポーネント分割すれば良いかわからなかった
はじめは「Atomic Designに則ってコンポーネントを分割して…」と
あれこれやっていたのですが、
「とにかく作ってみるぜ!!」
↓
「あれ…?このコンポーネント分割じゃ記述が冗長になる…」
↓
「あれもこれも同じコンポーネント内に記述していた方がいい😭」
ということで、最終的に全ての機能を一つのコンポーネントに収めることになりました。
最初にもっと考えるべきだったと反省です…
また、ボタンのベースデザインを別のコンポーネントに記述し
使い回せるようにしたのですが
果たしてこの方法がベストなのか、今後検討が必要です…
スタイルの当て方が難しかった
- わかりやすく、美しいコードを書くにはどうしたらいいか?
- 冗長な記述を無くすにはどうしたらいいか?
動画教材を見ていてわかった気になっても、
実際に自分で使ってみるとなると悩むことも多いです。
今回もかなり悩みました…一応形にしたものの、
もっとブラッシュアップできると思います。
ボタンの挙動を簡単に変更できた
今回、JavaScriptで作った時には無かった
- 何も入力されていない時にはSTARTボタンを非活性
- STARTボタンやSTOPボタンを押したら非活性
- RESETボタンを押したらSTOPボタンを活性
- 「スコアをリセット」ボタンを追加
以上の機能を追加しました。
Reactは状態を管理できるので、とても簡単に実装できました✨
デザイン的にもコード的にも改善できる余地は大いにあるので、
今後時間があれば修正していきたいと思います。
それでは!



コメント