MUIを使って入力フォームを実装している時、入力必須項目には*を付けて
ユーザーにわかりやすいようにしたいと思いました。
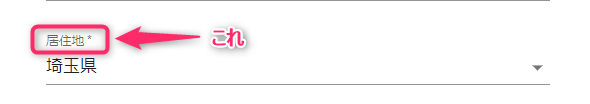
<TextField required>...</TextField>このようにrequired属性を付与することでラベルの横に*を表示させることができます。
CSSで一から記述しようと思うと複数行書かなくてはいけませんし、
一言記述するだけで思い通りの画面にできるのはありがたい!
でも、ちょっと存在感が薄すぎます…


*を赤色にして、もっと目立つ感じにしたい。
公式のドキュメントを見ても変更方法について書いておらず、
他に言及している記事も見当たらなかったのでここにメモしておきます。
(需要はないかもしれませんが…)
CSSを上書きする
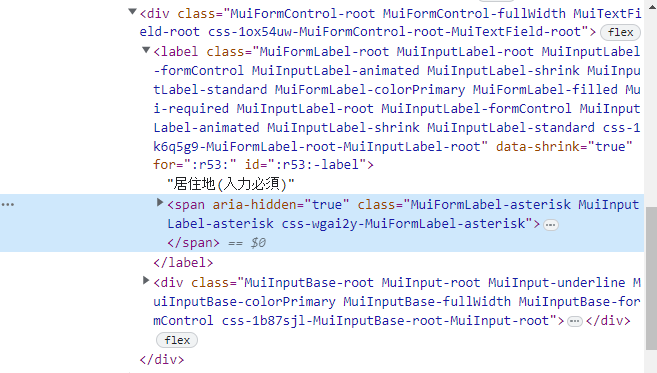
どんなクラスが付与されているのか確認
どうやら.MuiFormLabel-asteriskというクラスがついているようです。
chromeの検証モードで確認してみて判明しました。
特に何か記述されているわけではありません。

このクラスを使ってCSSを上書きすればよさそうです。
CSSを上書きする
<TextField
{...field}
required //こう記述することで*がラベルにつく
select
fullWidth
label="居住地(入力必須)"
error={!!error?.message}
helperText={error?.message}
variant="standard"
//↓この記述でスタイルを変更している
sx={{
".MuiFormLabel-asterisk": {
color: theme.palette.error.main,
//もしくはcolor: "#ff0000"
},
}}
>全ての要素に.MuiFormLabel-asteriskが付与されているので、
一括で変更できるならその方が良いです。
私は以下の理由からこの方法で変更することにしました。
- 一括で変更する方法がわからなかった
- 入力フォーム一つひとつでコンポーネントを分割していた
- 必要な場合はインライン(MUIが用意しているsx={})でスタイルを変更していたので、統一したかった
requiredを指定するコンポーネントがわからない?
MUIとReact Hook Formを組み合わせて実装していることもあり、
どれがどっちのコンポーネントで、どのコンポーネントにrequired属性を
指定すればよいのかわからず混乱することもありました。
(VScodeは指定場所が間違っていると赤線で教えてくれるので、
ひとつづつ「req」まで打って赤線が出るかどうか確認したり…)
しかし、MUIのドキュメントに記述されているので、
同じく混乱した方は一度チェックしてみてください。
カラーを変更するCSSはrequiredを指定しているコンポーネントに
記述すればOKです!
参考(Text Field):https://mui.com/material-ui/react-text-field/
参考(FormControl API):https://mui.com/material-ui/api/form-control/
それでは!


コメント