この記事で作るもの

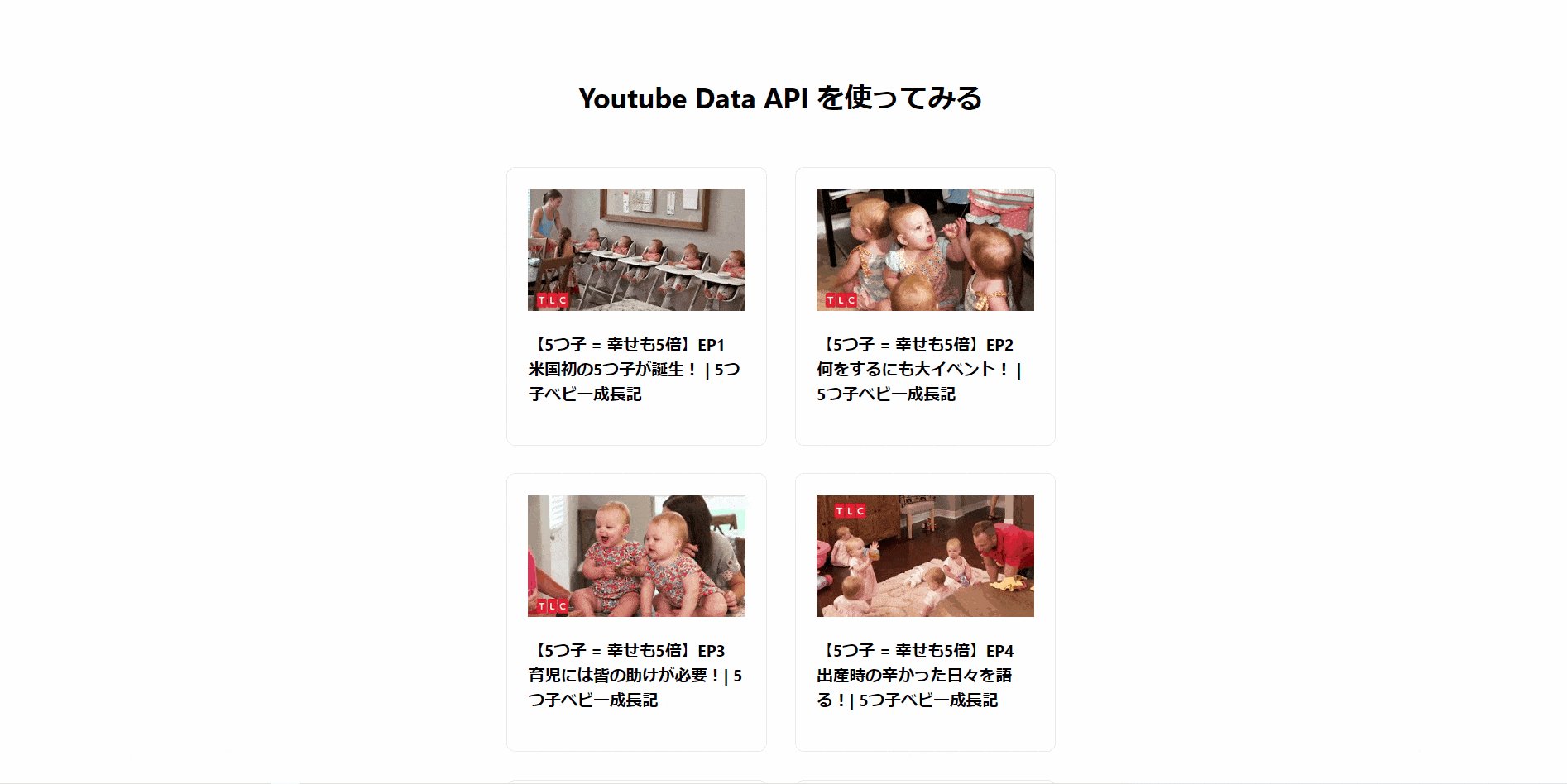
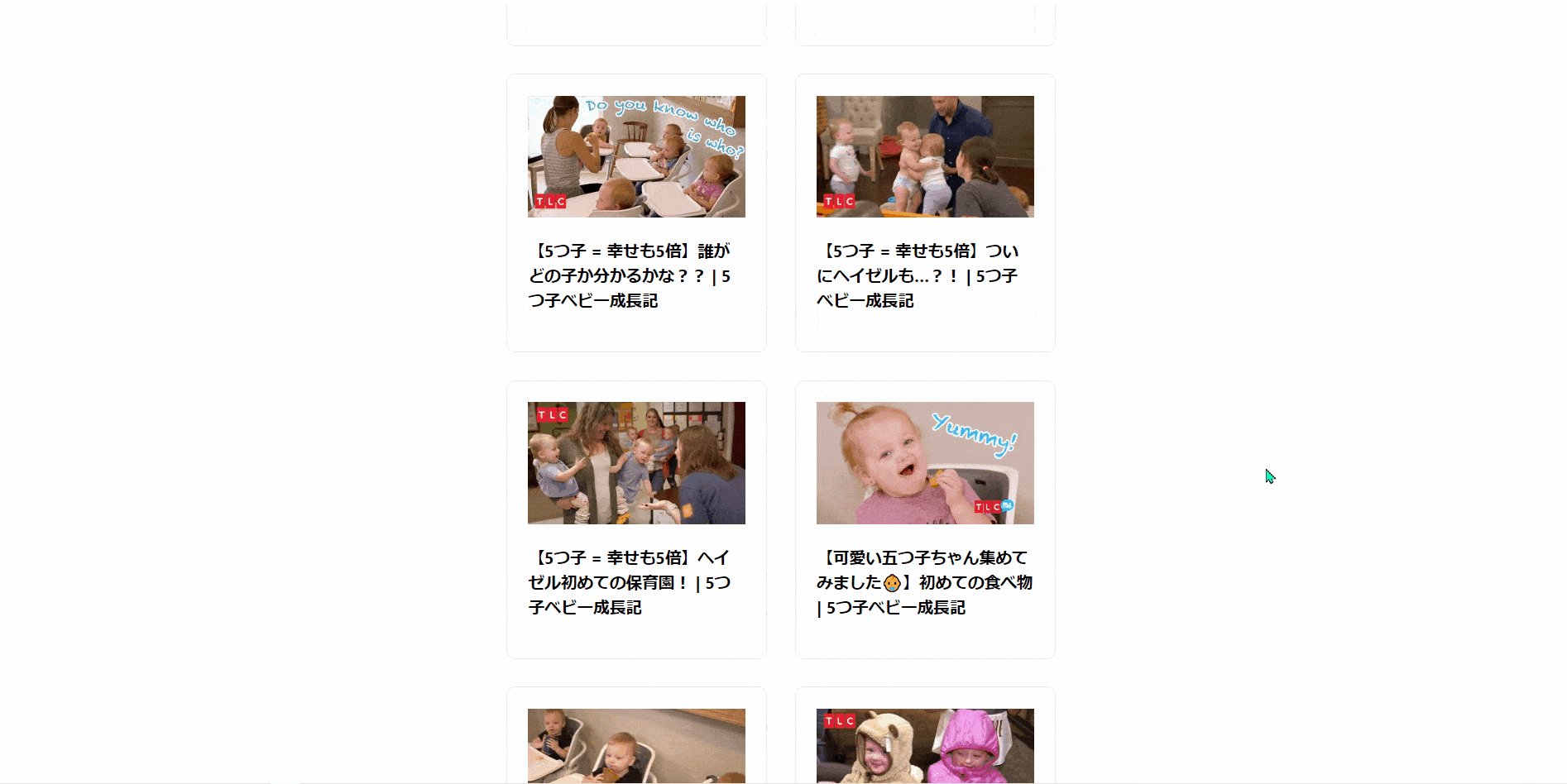
こんな感じで、youtubeからデータを取得し一覧表示
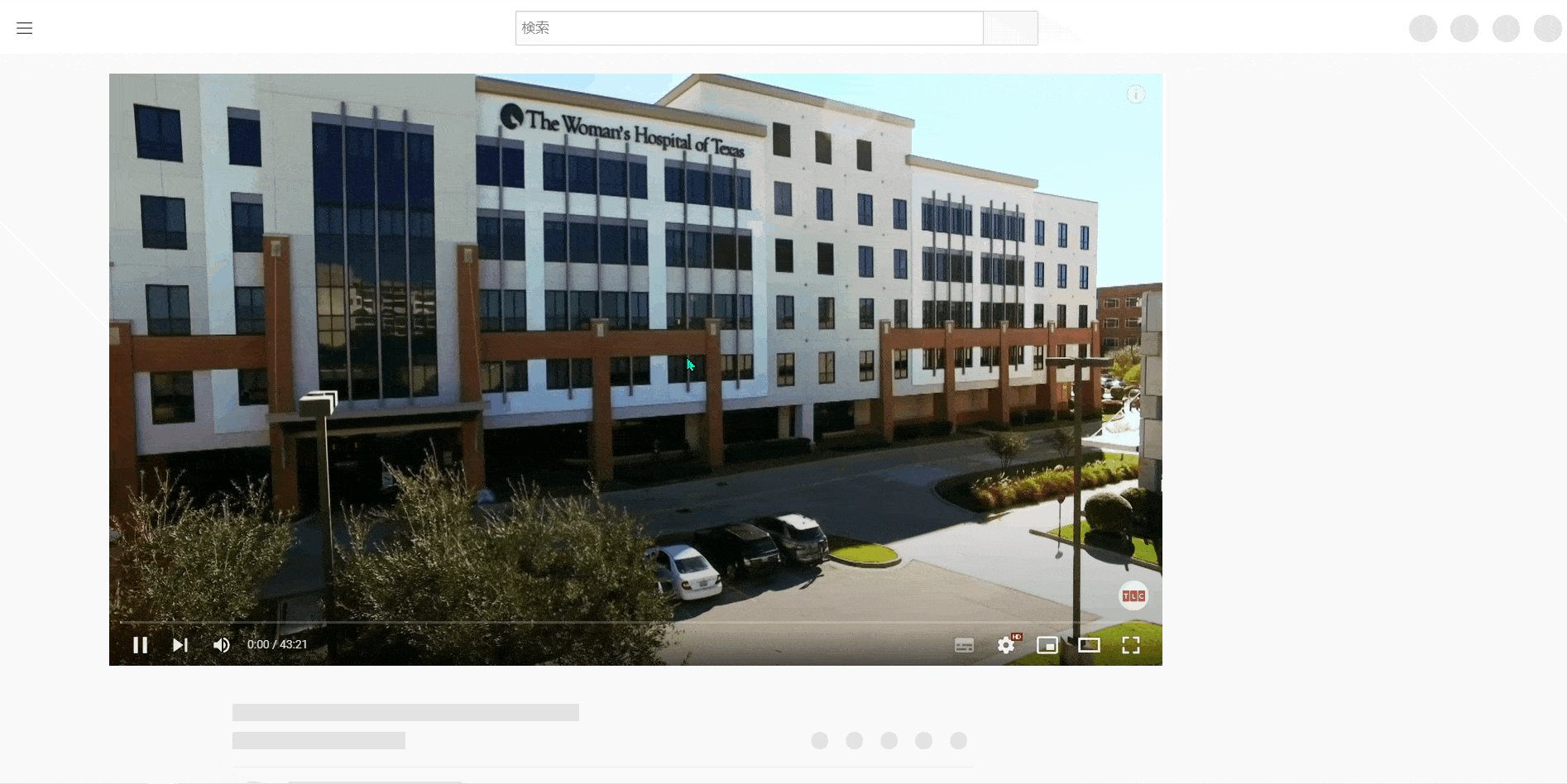
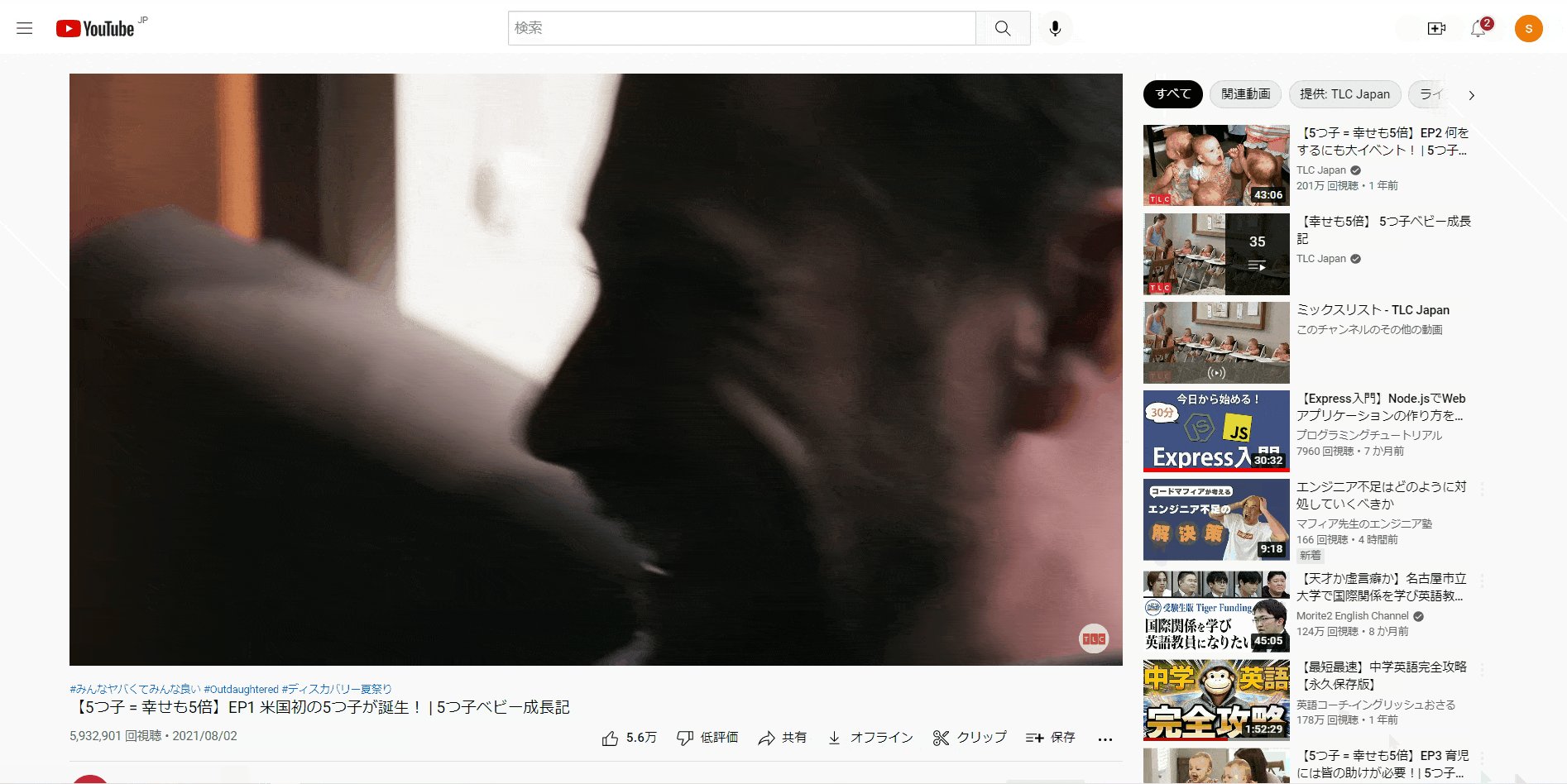
→見たい動画をクリックするとYoutubeの該当動画ページに飛ぶ
こんなアプリを作りました。
(アプリ内で取得しているのは、私の大好きな
5つ子ちゃんファミリーのドキュメンタリーです🧡)
GitHub→https://github.com/yamiko-333/practice-youtube-api
作ろうと思ったきっかけ
JavaScript→React・TypeScriptと順当に学びを進めて、先日初めてNext.jsを学んだ&触れた。
「難しいけど、こりゃ~便利だ!何か作ってみたい!」
ということでYoutubeAPIを使い、簡単な(?)アプリを作ってみることにしました。
意外と日本語の情報がなくて初心者の私はわりと苦労したので、ここにメモします。
作る時の注意点
APIkeyは絶対に人に教えてはいけない!!!
APIkeyが外部に漏れることにより、変な請求をされる可能性もあるため
注意が必要です。
初心者のうちは、「うっかり他人から見えるところにAPIkeyを設置しちゃった」
という事にならないように気をつけた方がいいな、と思いました。
料金について
結論→無料で使える!安心!
Youtube Data API v3の使い方について検索してみたとき、
「設定を間違えると高額請求が来るから注意!」と書いてある記事を見たから、震えた。
練習だし無料で使用したいけど、うっかり支払いが発生していたなんて事になったら…((((;゚Д゚))))
(最近は円安だから余計に)
不安に駆られたけど、検索してみると無料で使えるっぽかったので安心。
以下詳細。
①Google Cloud Platform
- Youtube Data API v3を使用するには、まずGoogle Cloud Platformへの登録&設定が必要
- Compute Engine や Cloud Storage など、
人気のプロダクトを使用する際に料金が発生。(従量課金制)
ということで、今回は関係ないので大丈夫です。
Google Cloud Platform 公式サイト
https://cloud.google.com/?hl=ja
②Youtube Data API v3
Youtube Data API v3には、クォータの使用量に制限がある。
つまり、決められた量しかAPIを叩けないよ、ということ。
検索してみたものの料金について言及している記事がなかったので、
恐らく決められた範囲での利用には問題ないっぽい。
(上限を変更してほしい!という人は申請する必要があるようです。
その時に料金が発生するかも…?)
今回は練習で使ってみる程度なので、こちらも問題なさそうです。
Youtube Data API v3 公式ページ
https://developers.google.com/youtube/v3/getting-started#quota
参考ページ
https://masaki-blog.net/youtube-data-api-quotas
セキュリティが心配
料金については解決したけど、今度はセキュリティが心配に。
APIの使用に制限をかけないと、不正利用に繋がるらしい。
本番公開しないのであれば大丈夫だと思うけど、
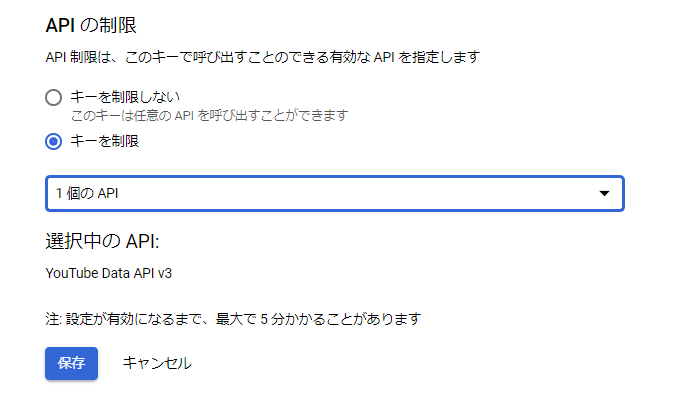
念のためAPIの制限は設定することに。

最近UIが変わったようで、多くの記事で貼られているスクショと
自分の見ているUIが違って戸惑った。
こちらの記事が最新のUIを用いて解説されています!
https://kotatsu.info/2022-01-11-gcp-youtube-api-key/
本番公開するのであれば、アプリケーションの制限も設定しておいた方が良いと思う。
初めに躓いたことメモ
どんなデータが返ってくるのかわからない!!
APIを叩くためにはURLが必要で、パラメーターに色々付けることで
取ってくるデータを選択することができます。
それはわかったけど、URLを叩くと一体どんなデータが返ってくるのか
初心者の私にはわからず…
アプリを作り始める前に、こちらの記事を参考にURLにアクセスしてみた。
するとjsonデータが返ってきた。
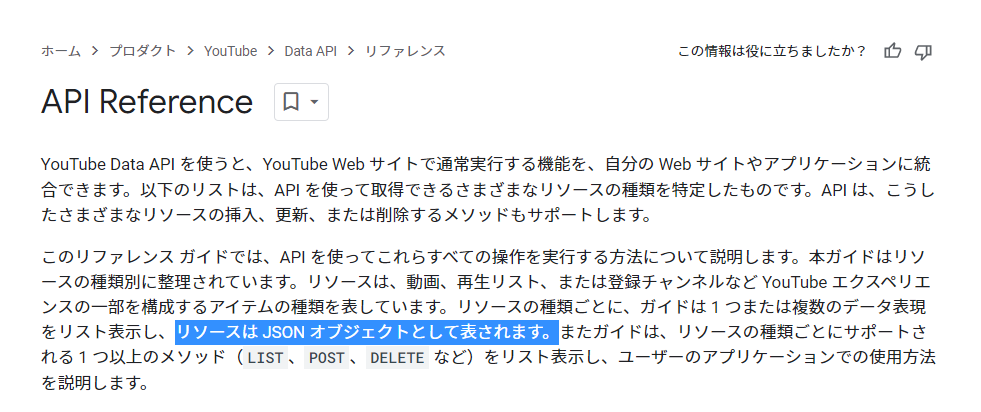
公式のリファレンスにもjsonオブジェクトが返ってくるヨって書いてた😂

参考
https://diy-programming.site/tools/movie-matome-site-3/
公式
https://developers.google.com/youtube/v3/docs/?hl=ja
なるほど、オブジェクトとしてデータが返ってくるのか。
(というか、どんなAPIであれ返ってくるデータはオブジェクト形式なのでは?)
勉強になりました。
私のように「どんなデータが返ってくるのか、この目で確かめたい!!」という方は
ブラウザでURLにアクセスしてみてもいいかもしれません。
困ったこと
日本語では情報が少なく、USA版のGoogleを使って検索していました。
初心者の私にとってはわからないことだらけで、その点が苦労しました…
(結構簡単なことをやろうとしているのに、こんなにできないなんて
自分には向いていないのでは?と落ち込んだりすることも…😢)


コメント